I’m getting some search engine referrals to do with the Panasonic DMC-LX3 and Linux since I wrote about my trepidation over upgrading the LX3’s firmware, and, well, I don’t have much up here on the topic. I guess (but I may be wrong) that the main thing to talk about is how to get the pictures from your LX3 to your Linux box if you’re not using a card reader. Is that uploading (from the camera), or downloading (to the computer)? I’ve always thought of it as uploading, but that’s neither here nor there.
Uh, skip at least a paragraph from here if you’re interested in that topic without a lot of rambling in between.
Actually, it’s been my habit to just use a card reader <memory lane> since my Canon Powershot A40 and its 128MB CF card. We had an aging Pentium II running Windows 95 and USB support was not great on Win95, but I found a Sandisk CF reader that worked with it. It was not long after that that I bought my first ever computer (piece by piece) and didn’t feel like I had money left over for Microsoft, and thus came about my first rendezvous with Linux. </memory lane>
Man, do USB storage devices work better in Linux now than they did then! And man, do the RAW files from the LX3 take up more space than the JPEGs from my 2-megapixel A40! But those old pictures are still great and they really bring back the memories in vivid colour!
OK, so my point…oh yes, it was that I was always worried that a transfer would go wrong due to running out of battery power on the camera, so I always used a card reader.
However, I think that when I bought the LX3 I wasn’t aware that my multi-card reader didn’t do SDHC, and so I had to do at least one transfer directly from the camera. And I remember having to try it a couple of ways to get it to work; I just don’t remember what I tried and what didn’t work. However, for fun, and with the manual handy, I tried it again yesterday (having finally located the particular USB cable I needed for the LX3; I seem to have a dozen USB-to-mini-USB cables lying around and only a single teensy-tiny-ended one that fits this camera).
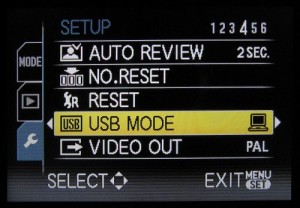
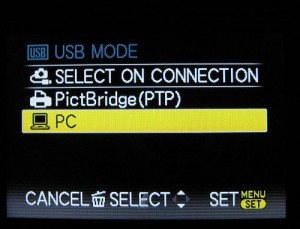
Jumping to the end, in case you’re here looking for actual information: it worked fine with the settings I had. I’m guessing that the relevant one to find is USB MODE, on the fourth page of the SETUP menu (found by entering the menu starting in playback mode and selecting the wrench at the left-hand side):
I had PC selected, which worked for me.
Sorry for the distortion on the screenshots. I took those with another camera.
I’m running Mandriva 2009.1 on this computer, but I’d guess (and hope) that as long as your distribution is reasonably new, it should handle the DMC-LX3 as a storage device just fine.
The play-by-play:
- I turned on the camera in playback mode.
- I plugged in the special tiny usb cable to the camera (OK, I also connected the other end to the computer). The relevant connection is “AV OUT/DIGITAL” — the middle one — as illustrated in the manual (Page 113 in mine).
- The camera display read, first: “USB MODE;” then “CONNECTING TO PC;” then “ACCESS;” then for the rest of the exercise it displayed just a zigzag arrow in a box.
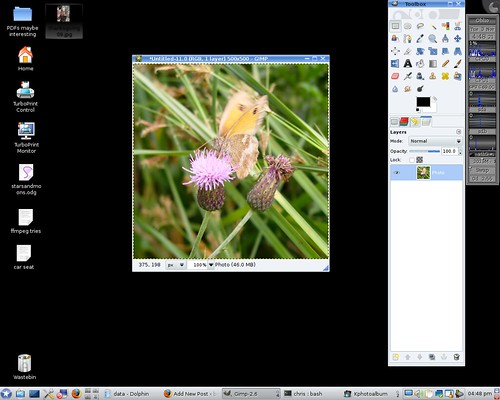
- Mandriva noticed it was there and “LUMIX†came up in the device manager. I opened up the file manager (Dolphin, but that’s not really relevant here).
- I copied my pictures.
- I unmounted (“safely removed”) the LUMIX device, then disconnected the cable from the camera.
This was a handy exercise for me, because there were images in the camera’s internal memory from months ago that I’d forgotten about, and I remembered them when I read the line in the manual: “Remove the card before using the pictures in the built-in memory.” And now the built-in memory has space again for the next time I grab my camera to catch some moment and forget that the card’s still in the card reader! I see in the manual that photos in the internal memory can be moved onto the SDHC card using the COPY option in the playback mode menu, so even if I can never find that USB cable again, I should always be able to use a card reader to get my photos onto the computer.